Content widgets
Text widget
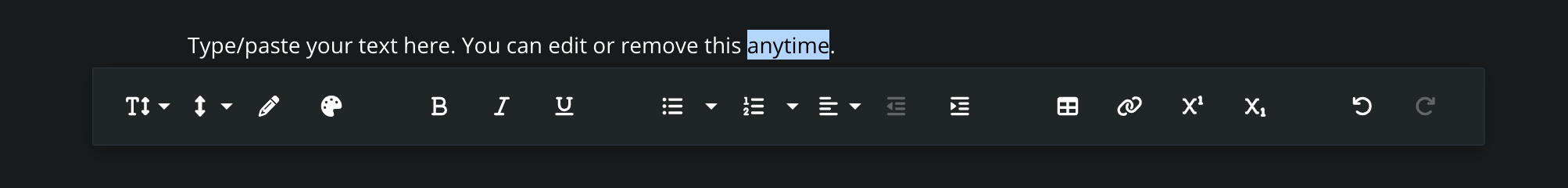
Text widget allows you to format text. The following formatting options are supported:
- Font size
- Paragraph format
- Line height
- Text color
- Background color
- Bold
- Italic
- Underline
- Unordered list: circle, disc, square
- Ordered list: lower alpha, lower greek, lower roman, upper alpha, upper roman
- Alignment: left, center, right, justify
- Indent: increased, decreased
- Table
- Link
- Superscript
- Subscript
- Undo text
- Redo text

The text widget has the following settings:
- Display delay: set a delay for when the widget becomes visible on the screen.
- Text widget can be turned into Note.
⚠️ Note: Display delay works only when restrictions are applied.
List widget
The List widget enables you to create visually appealing bullet points, numbered lists and checkboxes. It offers the same text formatting capabilities as the Text widget.
The List widget has the following settings:
- List Color: customize the color of bullet points and numbers.
- Indentation: adjust spacing between list items with options S (small), M (medium), L (large).
- Display Delay: set a delay for when the widget becomes visible on the screen.
⚠️ Note: Display delay works only when restrictions are applied.
Image widget
Image widget allows you to upload a JPG or PNG file. If the file exceeds 1024KB, the image width will be automatically resized down to 3000px, and image quality will be compressed to 60%. This process happens during the upload and it improves user experience.
The image widget has the following settings:
- Alignment: left, center, right
- Width: defines a percentage width of the image within a predefined layout
- Round corners
- Caption
- Display delay: delays visibility of the widget on the screen
⚠️ Note: Display delay works only when restrictions are applied.
Text on image
The Text on Image widget allows you to upload a custom image and place formatted text over it. You can select any image from your media library as a background, and then apply rich text formatting directly on top.
This widget is ideal for banners, titles, or highlighted content blocks where you want text and imagery to blend together.
The text editor supports the following formatting options:
- Paragraph format
- Font size
- Line height
- Text color
- Background color
- Bold, Italic, Underline
- Unordered list: circle, disc, square
- Ordered list: lower alpha, lower Greek, lower Roman, upper alpha, upper Roman
- Alignment: left, center, right, justify
- Indentation: increase, decrease
- Tables
- Links
- Superscript, Subscript
- Undo / Redo
⚠️ Note: Display delay works only when restrictions are applied.
💡Tip: For best visual results, use high-contrast combinations of text and background image. The image will be automatically resized to optimise performance.
Video widget
Video widget allows you to insert video to the course in three different ways.
- URL: embed online videos using URL address (recommended for YouTube and Vimeo)
- Embed code
- Media library: upload your own video in MP4 or MOV file format
Depending on the option chosen above, video widget has the following settings:
- Alignment: left, center, right
- Width: defines a percentage width of the image within a predefined layout
- Playback options: play automatically, loop video, mute video
- Video controls: disable fast-forwarding, hide video controls
- Display delay: delays visibility of the widget on the screen
⚠️ Note: Display delay works only when restrictions are applied.
💡Tip: Learners can choose the playback speed of the video: x0.75, normal, x1.25, x1.5.
PDF widget
PDF widget allows you to upload PDF files.
The PDF widget has the following settings:
- Alignment: left, center, right
- Display mode:
- inside content - the PDF appears on the page among other content
- open with button - the PDF is invisible until learner click on a button. PDF is then opened in another browser tab
- Allow download: allows learner to download PDF
- Display delay: delays visibility of the widget on the screen
⚠️ Note: Display delay works only when restrictions are applied.
Audio
Learner can zoom in the PDF, expand it full screen, or optionally download it.
The Audio widget allows you to play your own MP3 files directly on the page.
To use this widget, upload your generated audio file to the media library and select it from the widget settings.
Each audio clip can include a custom header text displayed above the player.
Playback is manual, which means that audio will only start when the user clicks the Play button.
⚠️ Note: Display delay works only when restrictions are applied.
Divider
The Divider widget adds a horizontal line to separate content visually.
You can adjust:
- thickness (S, M, or L)
- set a custom color to match your layout
⚠️ Note: Display delay works only when restrictions are applied.